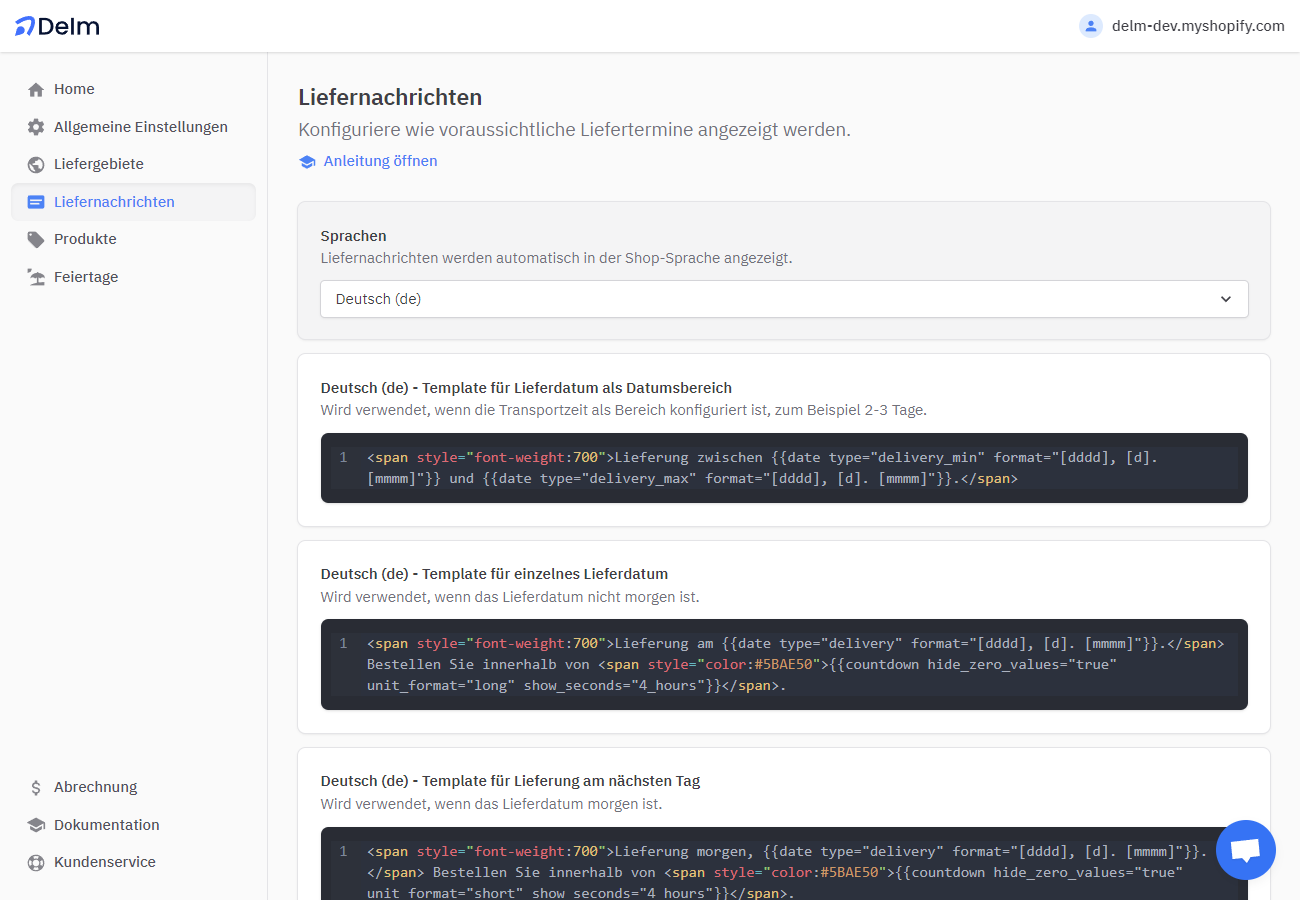
Liefernachrichten
Konfiguriere wie voraussichtliche Liefertermine angezeigt werden.
Veraltete Funktion
Diese Funktion ist veraltet und wird bald entfernt. Wir empfehlen allen Händlern diese Funktion zu deaktivieren und auf Widgets umzusteigen.
Die angezeigte Liefernachricht ist abhängig von der jeweiligen Transportzeit und dem Lieferdatum.
| Template | Wann wird es verwendet? |
|---|---|
| Template für Lieferdatum als Datumsbereich | Wird verwendet, wenn die Transportzeit als Bereich konfiguriert ist, zum Beispiel 2-3 Tage. |
| Template für einzelnes Lieferdatum | Wird verwendet, wenn das Lieferdatum nicht morgen ist. |
| Template für Lieferung am nächsten Tag | Wird verwendet, wenn das Lieferdatum morgen ist. |

Variablen
Variablen sind Platzhalter für dynamische Inhalte. Eine Variable wird in doppelte geschweifte Klammern eingeschlossen, zum Beispiel {{date}}.
Optionen für eine Variable werden durch ein Leerzeichen getrennt, zum Beispiel {{countdown show_seconds="never"}}.
Datum
{{date}} zeigt ein Datum in einem bestimmten Format an.
Beispiel
--- Template
Lieferung zwischen {{date type="delivery_min" format="[dddd], [d]. [mmmm]"}} und {{date type="delivery_max" format="[dddd], [d]. [mmmm]"}}.
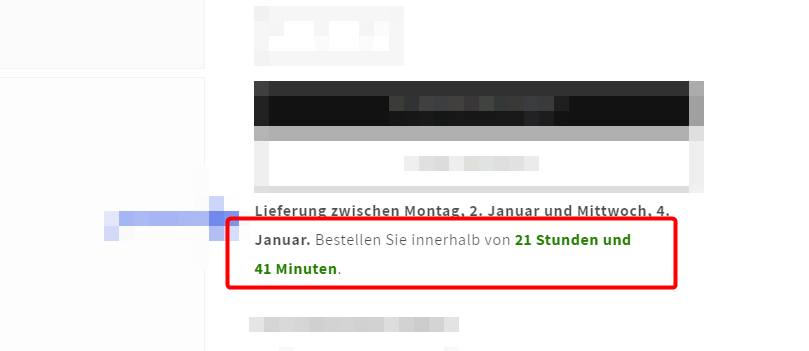
--- Ausgabe
Lieferung zwischen Montag, 7. März und Donnerstag, 10. März.Optionen
| Name | Beschreibung |
|---|---|
type | Erforderlich - Verwende delivery_min und delivery_max, um Liefertermine im Template für Lieferdatum als Datumsbereich anzuzeigen. Verwende delivery in den anderen Templates. Verwende dispatch, um das Versanddatum anzuzeigen. |
format | Erforderlich - Siehe Tabelle mit Datumsformatierung unten. |
Datumsformatierung
| Symbol | Beispiel | Beschreibung |
|---|---|---|
[dddd] | Montag | Ausgeschriebener Monatstag |
[ddd] | Mon | Ausgeschriebener Monatstag, ersten 3 Zeichen |
[dd] | 01 | Monatstag mit vorangestellter Null von 01 bis 31 |
[d] | 1 | Monatstag von 1 bis 31 |
[S] | st | Ordinalsuffix |
[mmmm] | Januar | Ausgeschriebener Monat |
[mmm] | Jan | Ausgeschriebener Monat, ersten 3 Zeichen |
[mm] | 01 | Monat mit vorangestellter Null von 01 bis 12 |
[m] | 1 | Monat von 1 bis 12 |
[yyyy] | 2022 | 4-stelliges Jahr |
[yy] | 22 | 2-stelliges Jahr |
Die Namen von Wochentagen und Monaten werden automatisch übersetzt.
Countdown
{{countdown}} zeigt einen Countdown bis zum nächsten verfügbaren Versanddatum an.

Beispiel
--- Template
Bestelle innerhalb von {{countdown show_seconds="never"}}
--- Ausgabe
Bestelle innerhalb von 14 Std. und 20 Min.Optionen
| Name | Beschreibung |
|---|---|
unit_format | long für ausgeschriebene oder short (Standard) für abgekürzte Zeiteinheiten. |
show_seconds | always (Standard), never, 4_hours, 3_hours, 2_hours, 1_hour |
hide_zero_values | true (Standard) oder false, zum Beispiel: 20 Min. 20 Sek. versus 0 Tage 0 Std. 20 Min. 20 Sek. |
leading_zeros | true oder false (Standard), zum Beispiel: 20 Min. 1 Sek. versus 20 Min. 01 Sek. |
separator | Trennzeichen ändern, zum Beispiel: 1 Tag, 2 Std., 20 Min. and 10 Sek. |
last_separator | Letztes Trennzeichen ändern, zum Beispiel: 2 Std., 20 Min. und 10 Sek. |
day | Übersetzung für "Tag" ändern |
days | Übersetzung für "Tage" ändern |
hour | Übersetzung für "Stunde" ändern |
hours | Übersetzung für "Stunden" ändern |
minute | Übersetzung für "Minute" ändern |
minutes | Übersetzung für "Minuten" ändern |
second | Übersetzung für "Sekunde" ändern |
seconds | Übersetzung für "Sekunden" ändern |
Position der Liefernachricht
Die Liefernachricht kann überall auf Produktseiten angezeigt werden. Wir empfehlen, die Liefernachricht in der Nähe des Warenkorb-Buttons anzuzeigen.
Delm verwendet einen CSS-Selektor, um Liefernachrichten in Produktseiten einzufügen. CSS-Selektoren werden im Allgemeinen dazu verwendet, um HTML-Elemente auf Webseiten anzusprechen.
Brauchst du Hilfe?
Bitte kontaktiere uns, wenn du Hilfe bei der Integration von Delm in dein Shopify-Theme benötigst.
Position über Theme-Code-Editor ändern
Alternativ kann Delm auch so eingerichtet werden, dass die Position der Liefernachricht direkt im Theme-Code-Editor gesteuert wird. Dies ist nützlich, wenn es noch keinen passendend CSS-Selektor gibt.
- Gehe zu Shopify-Themes.
- Wähle ein Theme und klicke auf "Code bearbeiten".
- Öffne eine beliebige
.liquid-Datei, die auf Produktseiten verwendet wird. - Füge den unten stehenden Code an der gewünschten Stelle ein und speichere.
- Ändere in Delm den CSS-Selektor zu "#delm-app" und speichere.
<div id="delm-app"></div>Shopify ScriptTag API deaktivieren
Die Shopify ScriptTag API ermöglicht uns die Installation von JavaScript-Dateien in deinem Shop. Wenn du unsere JavaScript-Datei manuell einbinden möchtest, kannst du die Shopify ScriptTag API in Delm deaktivieren.
Hinweis
Shopify hat angekündigt, dass die ScriptTag API in Zukunft nicht mehr zur Verfügung stehen wird. Wir arbeiten an einer Lösung, um die ScriptTag API durch eine Theme-App-Extension zu ersetzen.
Wie kann ich die Delm JavaScript-Datei manuell einbinden?
Hinweis
Manuell eingebundene JavaScript-Dateien können bei App-Deinstallation nicht automatisch entfernt werden.
- Gehe zu Shopify-Themes
- Wähle ein Theme und klicke auf "Code bearbeiten"
- Öffne
theme.liquid - Suche nach
</head>intheme.liquidund füge den unten stehenden Code vor</head>ein - Speichere
<script async src="https://cdn.delm.io/deliverymessage.js"></script>Häufig gestellte Fragen
Kann ich für bestimmte Produkte unterschiedliche Liefernachrichten anzeigen?
Das ist noch nicht möglich.

