Widgets
Mit Widgets kannst du ganz einfach voraussichtliche Liefertermine in deinem Shop anzuzeigen.
Widgets können auf verschiedenen Seiten und Abschnitten eingebunden werden, z. B. auf Produktseiten, in Kategorien und im Warenkorb.
Themes mit Unterstützung für App-Blöcke (Online Store 2.0) können Widgets im Shopify-Theme-Editor über den Delm Widget-App-Block einbinden. Alternativ können Widgets auch durch Hinzufügen des App-Block-Codes zu Liquid-Templates integriert werden.

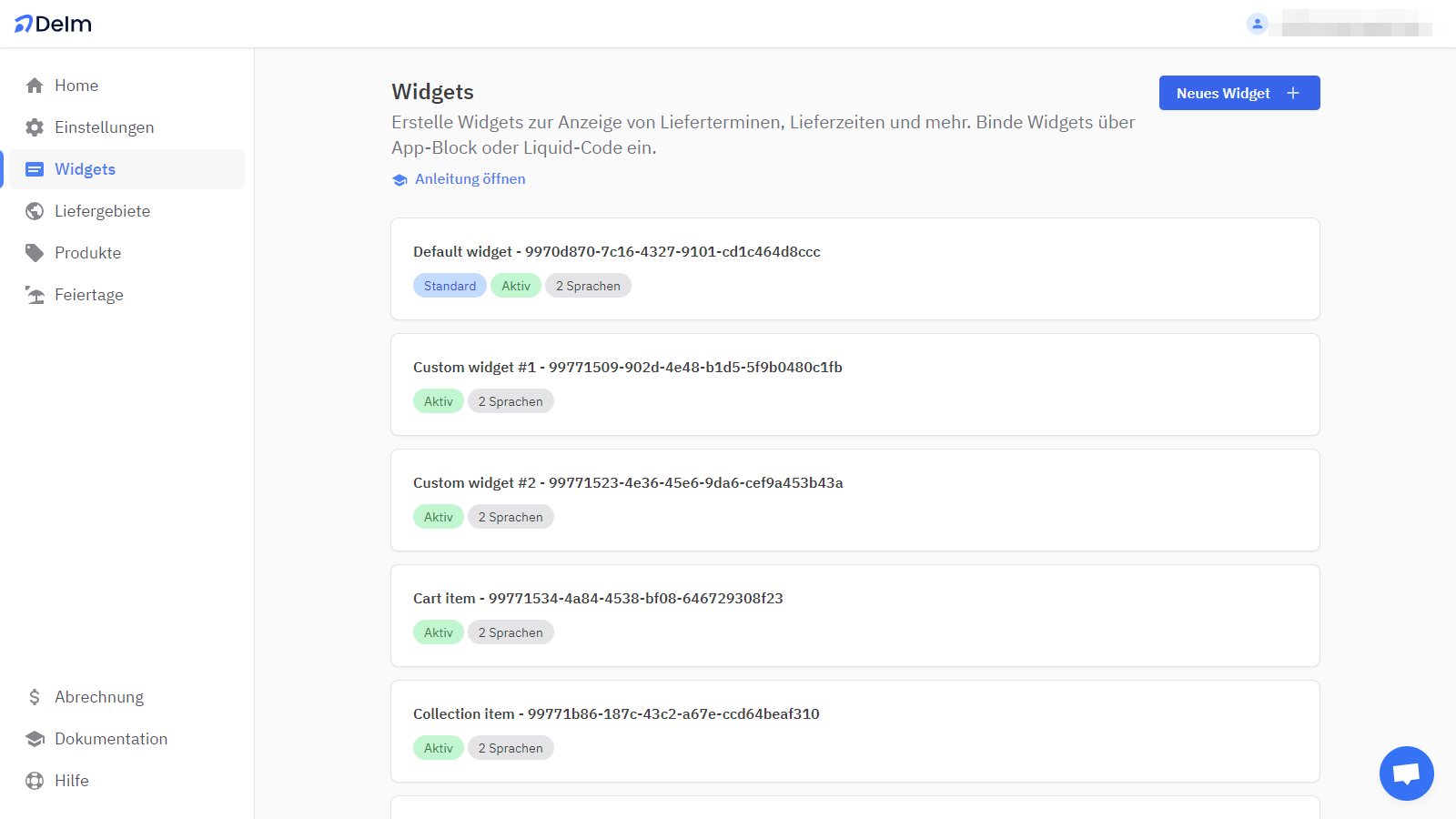
Widgets erstellen
In Delm kannst du beliebig viele Widgets erstellen, um verschiedene Anwendungsfälle abzudecken. Hier sind einige Möglichkeiten:
- Ein detailliertes Widget für deine Produktseiten, das alle relevanten Informationen anzeigt.
- Ein vereinfachtes Widget für deinen Warenkorb und deine Kategorien, das eine übersichtliche Darstellung bietet.
- Verschiedene Versionen eines Widgets, um A/B-Tests mit unterschiedlichen Designs oder Inhalten durchzuführen.

Widget-ID
Alle Widgets erhalten eine eindeutige und dauerhafte ID, die nicht geändert werden kann. Diese ID dient als Referenz und ermöglicht es dir, bestimmte Widgets in verschiedenen Bereichen deines Shops zu laden.
Dein Standard-Widget kann ohne Angabe der Widget-ID geladen werden.
Widget-Status
Der Status eines Widgets bestimmt dessen Sichtbarkeit für Kunden.
- Entwurf: Widgets im Entwurfsstatus sind nur sichtbar, wenn sie über den Shopify-Theme-Editor angezeigt werden. So kannst du eine Vorschau anzeigen und Änderungen am Widget vornehmen, ohne dass deine Kunden es zu sehen bekommen.
- Aktiv: Wenn ein Widget in den aktiven Status gesetzt wird, wird es für Kunden sichtbar.
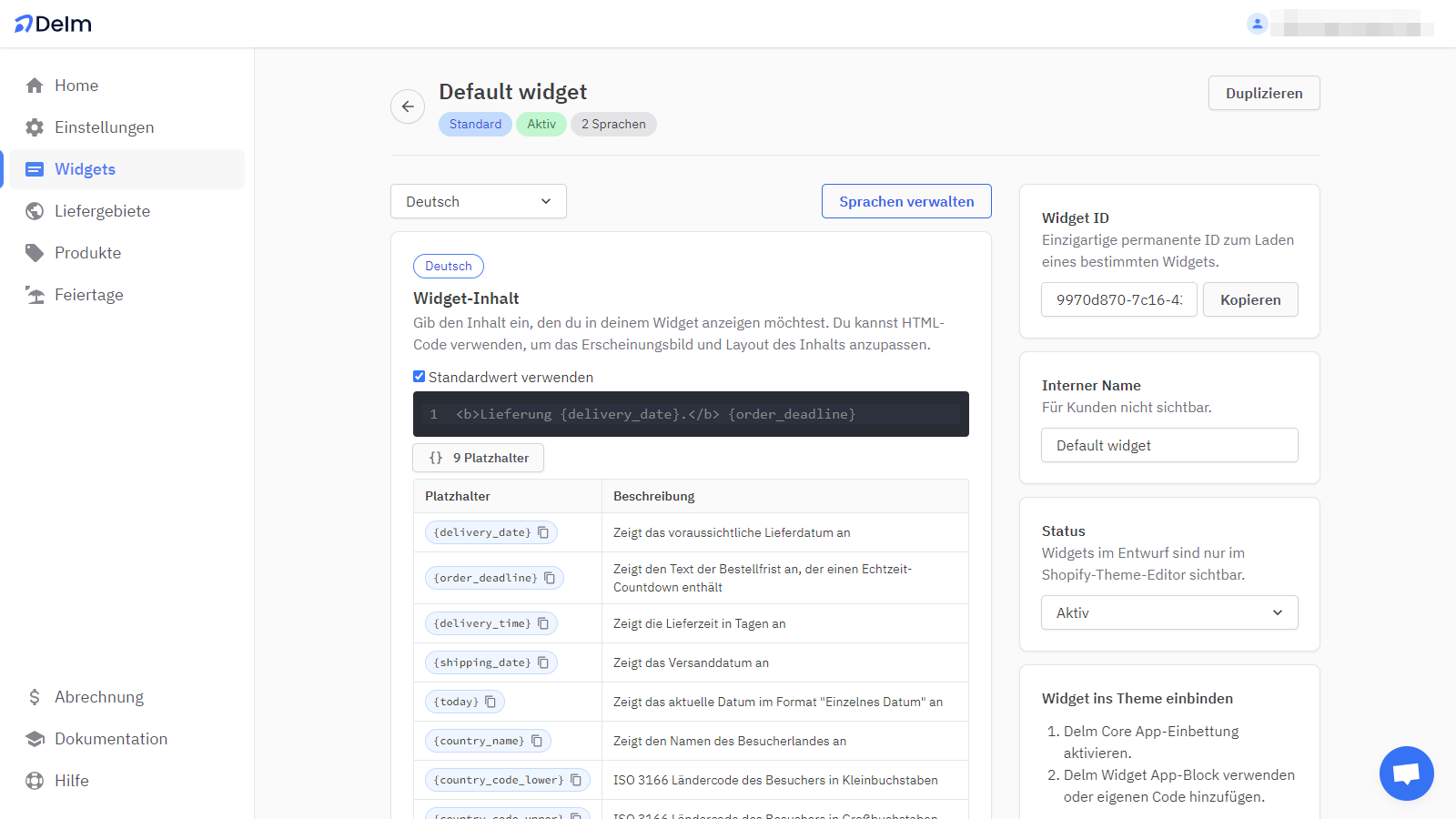
Widget-Inhalt
Du hast die volle Kontrolle über den Inhalt des Widgets. Jeder Aspekt des Inhalts kann nach deinen Wünschen angepasst werden. Der Inhalt des Widgets kann für jede Sprache separat bearbeitet werden, was es ideal für mehrsprachige Shops macht.
Um dynamische Inhalte, wie z. B. das voraussichtliche Lieferdatum, einzubinden, kannst du Platzhalter wie {delivery_date} verwenden. Diese Platzhalter können einfach in die Inhaltsfelder des Widgets eingefügt werden. Eine umfassende Liste der verfügbaren Platzhalter findest du unter jedem Feld.
Beispiele
Besuche unseren Demo-Shop, um Widgets in Aktion zu sehen und zu erfahren, wie sie angepasst werden können. Der Code für jedes Beispiel ist auf GitHub verfügbar.
Theme-Integration
Widgets können entweder über den Delm Widget-App-Block oder durch Hinzufügen des App-Block-Codes zu Liquid-Templates integriert werden.
App-Block
Nur für Online Store 2.0 Themes
Wenn dein Theme keine App-Blöcke unterstützt, kannst du Widgets in Liquid-Templates integrieren.
Mit dem Delm Widget-App-Block können Widgets einfach über den visuellen Shopify-Theme-Editor eingebunden werden, ohne dass Programmierkenntnisse erforderlich sind.

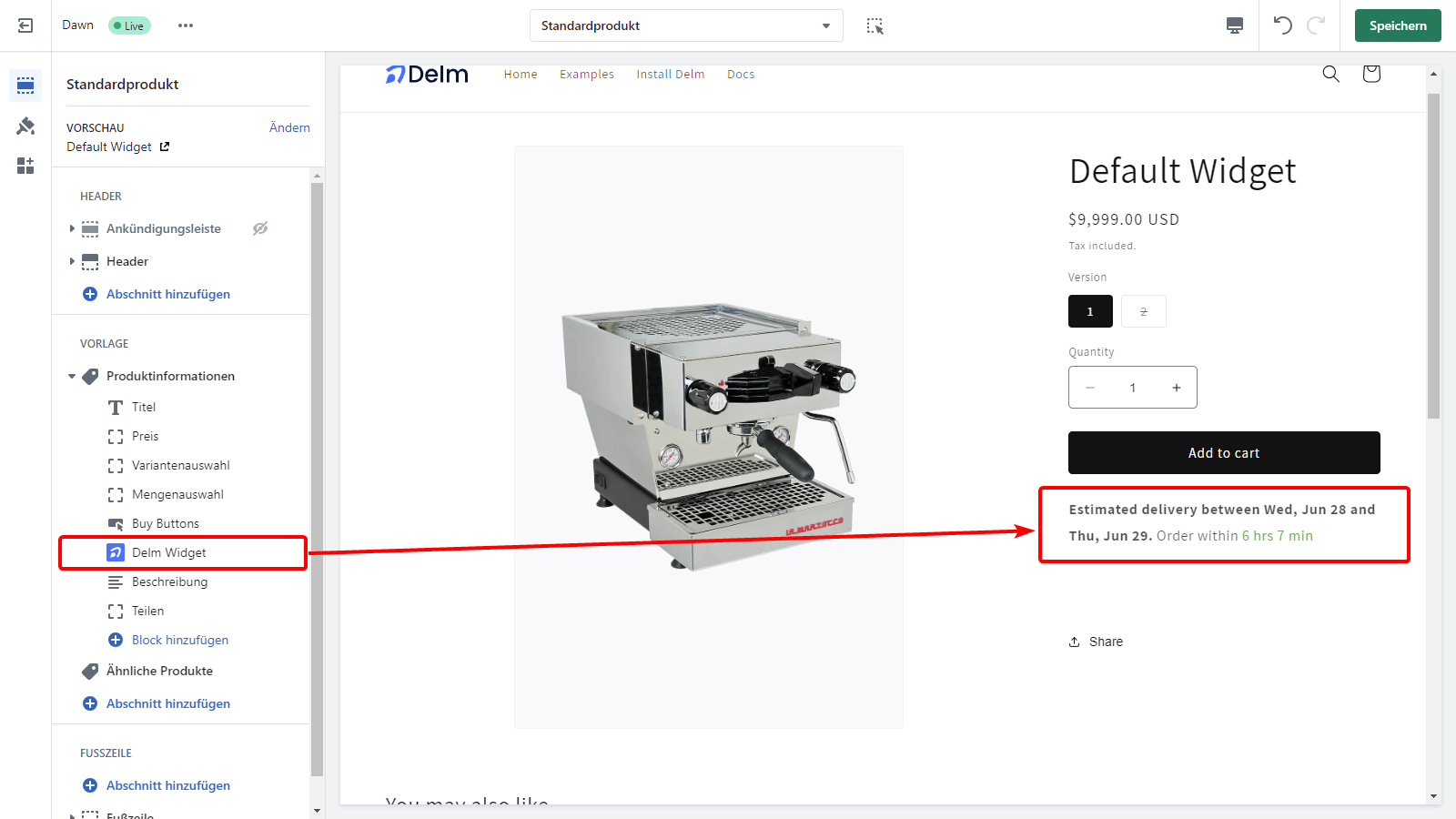
Bitte befolge diese Schritte:
- Gehe in deinem Shopify-Konto zu
Vertriebskanäle>Onlineshop>Themes - Suche das Theme, das du bearbeiten möchtest, und klicke auf
Anpassen - Suche den Bereich deines Shops, in dem du das Widget einbinden möchtest, und klicke auf
Block hinzufügen - Suche nach dem Block
Delm Widgetim AbschnittApps - Vergiss nicht, deine Änderungen zu speichern, indem du auf
Speichernklickst
Bitte beachte jedoch, dass es bei der Verwendung von App-Blöcken zu Einschränkungen bei der Positionierung kommen kann. Diese Einschränkungen lassen sich umgehen, indem der App-Block-Code manuell in das Liquid-Template eingefügt wird.
Liquid-Template
Du kannst das HTML-Element <delm-widget> verwenden, um Widgets in Liquid-Templates zu integrieren.
Wichtig
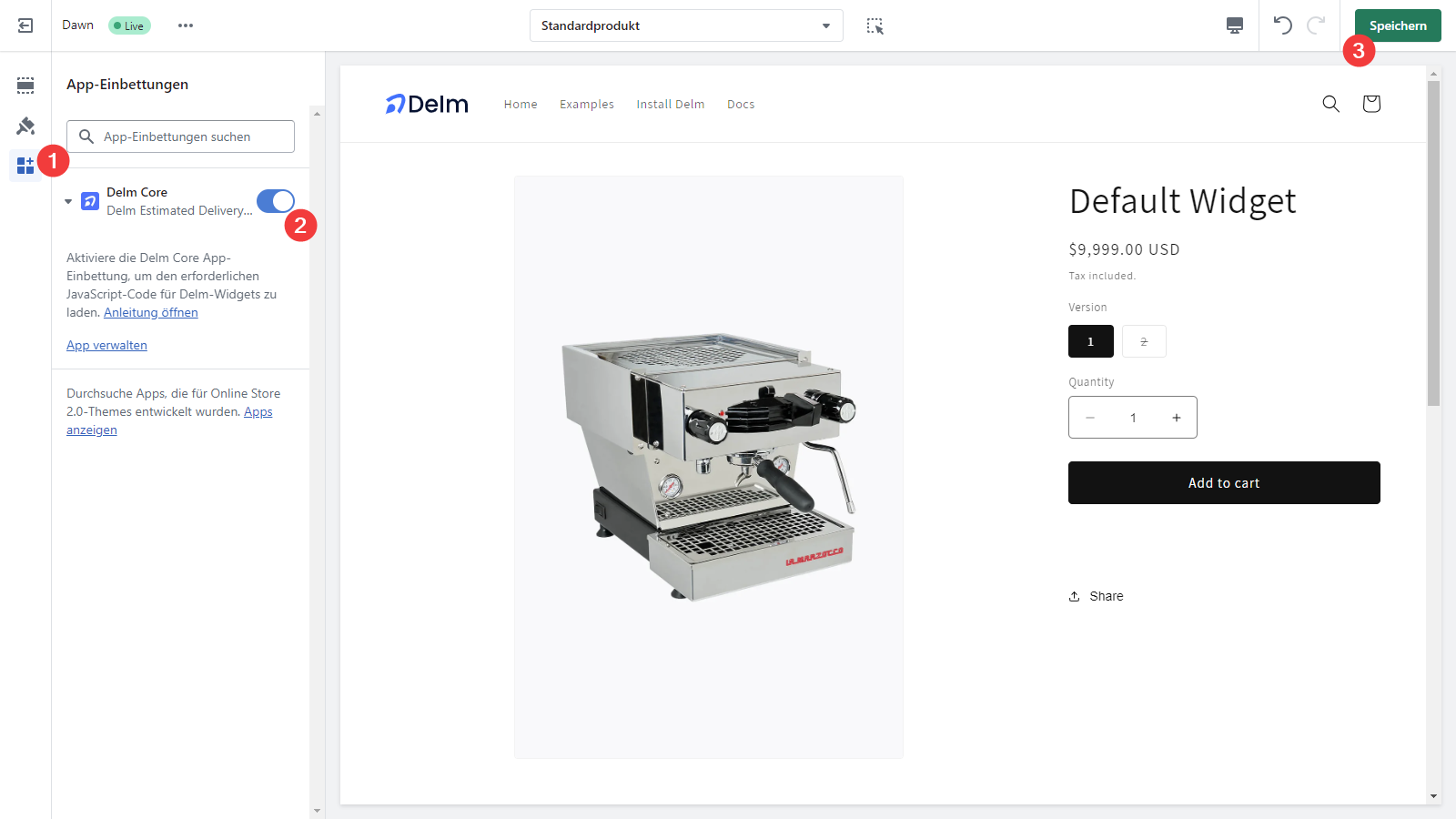
Bitte stelle sicher, dass die Delm Core App-Einbettung in deinen Theme-Einstellungen aktiviert ist:
- Gehe in deinem Shopify-Konto zu
Vertriebskanäle>Onlineshop>Themes. - Suche das Theme, das du bearbeiten möchtest, und klicke auf
Anpassen. - Klicke im Anpassungsfenster auf die Registerkarte
App-Einbettungen. - Aktiviere die Option für
Delm Core. - Vergiss nicht, deine Änderungen zu speichern, indem du auf
Speichernklickst.

Code-Beispiel
<delm-widget
data-variant-id="{{ product.selected_or_first_available_variant.id }}"
data-watch-variant-id-selector="{{ 'form[action*="/cart/add"] [name="id"]' | escape }}"
></delm-widget>Der Name des Objekts product kann je nach Kontext variieren. Bitte stelle sicher, dass das richtige Objekt für den Zugriff auf die Produktinformationen verwendet wird.
Unterstützte Elementattribute
Das Element <delm-widget> unterstützt die folgenden Attribute. Alle Attribute sind optional.
data-widget-idzum Laden eines bestimmten Widgets anhand seiner eindeutigen ID.data-variant-idum eine Produktvariante mit diesem Widget zu verknüpfen, damit produktspezifische Daten angezeigt werden.data-watch-variant-id-selectorum das Widget zu aktualisieren, wenn sich die aktive Produktvariante ändert. Gebe den eindeutigen Selektor für das Eingabeelement an, das die aktuelle Varianten-ID enthält.
Unterstützte Sprachen
Bitte kontaktiere uns, wenn du eine Sprache benötigst, die unten nicht aufgeführt ist.
| Sprache | ISO 639-1 |
|---|---|
| Arabisch | ar |
| Bulgarisch | bg |
| Chinesisch | zh |
| Dänisch | da |
| Deutsch | de |
| Englisch | en |
| Finnisch | fi |
| Französisch | fr |
| Griechisch | el |
| Italienisch | it |
| Japanisch | ja |
| Koreanisch | ko |
| Kroatisch | hr |
| Lettisch | lv |
| Litauisch | lt |
| Niederländisch | nl |
| Norwegisch | nb, nn, no |
| Polnisch | pl |
| Portugiesisch | pt |
| Rumänisch | ro |
| Schwedisch | sv |
| Slowakisch | sk |
| Slowenisch | sl |
| Spanisch | es |
| Tschechisch | cs |
| Ungarisch | hu |
Erkennung der Sprache
Delm liest den Sprachcode des Shops aus der window.Shopify.locale JavaScript-Variable und wandelt ihn in ISO 639-1 um. Zum Beispiel wird en-US in en umgewandelt.
A/B-Tests für Widgets
Um A/B-Tests für Widgets durchzuführen, kannst du dein bevorzugtes A/B-Testing-Tool wie VWO verwenden. Dabei fügst du mehrere Widgets zu deiner Seite hinzu und zeigst sie selektiv für verschiedene Testvarianten an.
Das folgende Codebeispiel zeigt, wie du mehrere Widgets mit leicht selektierbaren IDs erstellst:
{% assign variant_id = product.selected_or_first_available_variant.id %}
{% assign watch_variant_id_selector = 'form[action*="/cart/add"] [name="id"]' | escape %}
<div id="delm-widget-variant-a" style="display: none;">
<delm-widget
data-widget-id="widget-id-variante-a-eingeben"
data-variant-id="{{ variant_id }}"
data-watch-variant-id-selector="{{ watch_variant_id_selector }}"
></delm-widget>
</div>
<div id="delm-widget-variant-b" style="display: none;">
<delm-widget
data-widget-id="widget-id-variante-b-eingeben"
data-variant-id="{{ variant_id }}"
data-watch-variant-id-selector="{{ watch_variant_id_selector }}"
></delm-widget>
</div>
<!-- Bei Bedarf weitere Varianten hinzufügen -->In diesem Beispiel wird jedes Widget in ein <div>-Element mit einer eindeutigen ID eingeschlossen. Das Attribut style="display: none;" sorgt dafür, dass alle Widgets standardmäßig ausgeblendet bleiben.
Durch die IDs der Widget-Container lässt sich die Sichtbarkeit der einzelnen Widgets über dein A/B-Testing-Tool steuern. Auf diese Weise kannst du mit verschiedenen Varianten experimentieren und die effektivste Widget-Präsentation für deine Kunden ermitteln.

